Struggling with website performance across multiple devices? A responsive web design agency can transform your site to be flexible and user-friendly on any screen. This article uncovers the top practices in responsive web design for 2025 and offers tips on finding the right agency.
Key Takeaways

In 2025, responsive web design is critical for creating seamless user experiences across multiple devices, emphasizing mobile-first strategies.

Key best practices include using fluid grids, scalable media, strategic CTA placement, and optimizing typography for enhanced engagement and usability.

Choosing a competent responsive web design agency involves evaluating their experience, SEO integration capabilities, and ability to adapt to emerging trends.
A Seamless Experience: The Future of Responsive Web Design

In 2025, the digital marketing landscape is all about meeting users where they are—on any device, at any time. Imagine a potential customer browsing your site on their smartphone during their commute, continuing their research on an office laptop, and completing a purchase on their tablet at home. This seamless, multi-device journey defines the expectations of today’s users.
Responsive web design is essential for creating seamless user experiences. Businesses now require fully responsive websites that adapt to all screen sizes, ensuring a consistent and high-quality experience that keeps users engaged.
The future of responsive web design is centered on creating responsive sites that not only look stunning but also perform exceptionally well. Web designers are focusing on intuitive user interfaces, fast loading speeds, and interactive elements that enhance user engagement. This approach ensures that responsive web design delivers a seamless user experience that meets the high expectations of mobile-first users and search engines alike.
Responsive web design companies are pivotal in this transformation. They integrate SEO best practices to boost website visibility and performance while maintaining a user-centric design process. Prioritizing mobile design and cohesive structures across devices, they help businesses stay competitive by offering digital marketing services. As a responsive web design company, they ensure that businesses adapt to the evolving digital landscape.
Looking ahead, responsive web design enhances user experience by adapting to user needs and preferences, improving satisfaction, website performance, and search engine rankings.
The following sections will delve into the best practices shaping responsive web design in 2025 and how they contribute to creating captivating and converting digital experiences.
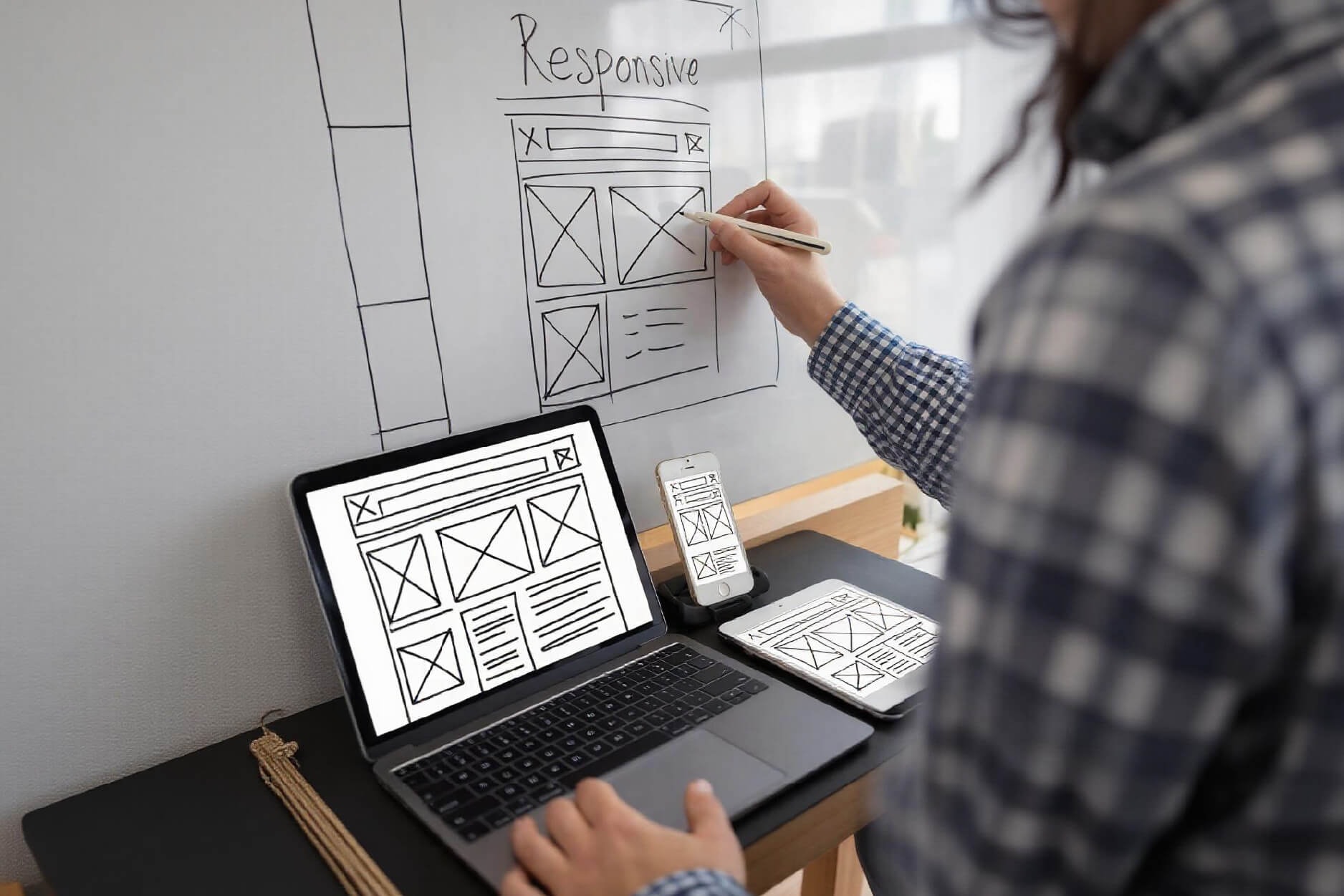
6 Responsive Web Design Best Practices for 2025
Responsive web design is a dynamic field that continually evolves to meet the demands of users and technology. In 2025, several best practices have emerged as essential for creating effective responsive websites. These practices ensure that websites function seamlessly across all platforms, providing an optimal user experience.
Here are six key practices shaping responsive web design services in 2025. These practices enhance usability, engagement, and overall website performance, from a mobile-first approach to optimized typography.
Now, let’s explore these best practices in detail, beginning with the foundational mobile-first approach.
1. Start with a Mobile-First Approach
Responsive design begins where most users start: mobile. With mobile devices accounting for around 60% of web browsing, it’s clear that a mobile-first design strategy is crucial. Designing for smaller screens forces simplicity—streamlined navigation, concise content, and fast load times. It’s not a limitation but a strategic foundation. Once the mobile experience shines, scaling up to larger screens becomes seamless, ensuring a cohesive user journey across devices.
A mobile-first design strategy prioritizes mobile optimization before adapting for larger screens, which is essential in today’s mobile-centric internet landscape. By focusing on mobile design first, websites are better positioned for higher search rankings due to Google’s mobile-first indexing, which favors mobile-optimized sites.
Responsive web design ensures mobile users can easily navigate and interact with the site. This approach helps create fully responsive websites that look and function beautifully on any device, enhancing satisfaction and engagement.
2. Embrace Fluid Grids for Flexibility
Fluid grids are essential in responsive web design, allowing layouts to adapt effortlessly to different screen dimensions. By using percentage-based units rather than fixed pixels, websites maintain their structure across devices, enhancing usability and accessibility. This approach ensures that content remains visually appealing and easy to navigate, regardless of screen size.
Fluid grids enable a website’s layout to adjust to various screen sizes in real-time, ensuring a cohesive look and feel across devices. This flexibility is essential for creating fully responsive websites that offer a consistent user experience and improve engagement.
3. Make Media Scalable
Picture a user scrolling through a gallery on their phone, only to find images cropped awkwardly or spilling off the screen. Scalable media eliminates these frustrations. Techniques like “max-width: 100%” ensure that images and videos adjust proportionally, delivering a polished look on any device. This practice not only improves aesthetics but also boosts engagement.
Attributes like ‘max-width: 100%’ ensure media elements resize properly, maintaining a clean appearance across all devices. Responsive media techniques ensure images and videos maintain their quality and proportion, enhancing user interaction.
4. Strategic CTA Placement
Responsive design isn’t just about visuals; it’s about driving action. Strategic placement of calls-to-action (CTAs) ensures they’re accessible and compelling. On mobile devices, CTAs should be within easy thumb reach. A/B testing can refine placements and designs, maximizing conversions by validating what works best for users.
Calls-to-action should be within easy reach of a user’s thumb on mobile devices to encourage interaction and improve conversion rates. Effective placement is crucial for optimizing user engagement.
5. Optimize Typography for Readability
Typography can make or break user engagement. Scalable fonts, generous line spacing, and responsive alignment ensure your content is easy to read on all devices. Think of your website as a book—clean, well-spaced text keeps readers immersed. Responsive typography respects your audience, creating an effortless reading experience.
Responsive typography uses scalable fonts and spacing to enhance readability on various screen sizes, improving user engagement and preventing dropout due to legibility issues.
6- Test, Tweak, Triumph
Every successful website undergoes rigorous testing. Simulating real-world interactions by testing on actual devices offers insights beyond emulators. What feels intuitive on a desktop might frustrate on a tablet. Tools like Google Lighthouse and BrowserStack are invaluable, but nothing beats the firsthand perspective of testing with real devices.
Testing on actual devices offers valuable insights into user experience, helping designers refine and enhance website functionality. Real-device testing is essential for understanding user experience and uncovering potential frustrations not visible through simulations or emulators.
How Responsive Web Design Enhances User Experience

Responsive design isn’t just about aesthetics; it’s a commitment to user satisfaction. By adapting seamlessly to any screen size, responsive websites reduce bounce rates, improve navigation, and enhance overall engagement. Key features such as adaptive content, intuitive layouts, and optimized visuals create an enjoyable experience that keeps users coming back.
Responsive web design ensures websites function well across all platforms, providing an optimal user experience. By focusing on engagement and satisfaction, a responsive website design company helps businesses create a positive digital presence that attracts and retains customers through responsive website development services.
Responsive web design delivers a seamless user experience by ensuring that content, navigation, and interactive elements are optimized for various devices. This adaptability not only improves user satisfaction but also boosts responsive website performance and search engine rankings. Additionally, responsive website design enhances the overall effectiveness of web design strategies.
Responsive web design companies are pivotal in this transformation. They integrate SEO best practices to boost website visibility and performance while maintaining a user-centric design process. Prioritizing mobile design and cohesive structures across devices, they help businesses stay competitive.
Looking ahead, responsive web design enhances user experience by adapting to user needs and preferences, improving satisfaction, website performance, and search engine rankings. The following sections will delve into the best practices shaping responsive web design in 2025 and how they contribute to creating captivating and converting digital experiences.
How to Choose the Right Responsive Web Design Agency for Your Business

Selecting a responsive web design agency involves more than just a budget. Follow these steps to find the right fit:

Assess Your Needs: Identify your goals—whether increasing traffic, improving conversions, or enhancing usability. Understanding your specific needs will help you find an agency that aligns with your vision.

Research Agencies: Dive into portfolios and client reviews. Look for agencies experienced in SEO-friendly, responsive designs. Client reviews and testimonials are key to understanding an agency’s reliability and service quality.

Request Consultations: Discuss your project and expectations. Gauge their communication and alignment with your vision. Assessing responsiveness and customer service can highlight their professionalism.

Prioritize Expertise Over Cost: A lower price doesn’t guarantee quality. Invest in an agency that offers value and expertise. Establishing a budget ensures the selected agency offers valuable services within financial reach.
Key Features of a Top Responsive Web Design Agency
The best responsive web design agencies go beyond aesthetics to integrate SEO best practices, enhancing your website’s visibility and performance. Features to look for include:

Mobile-First Focus: Prioritizing user experience on smaller screens ensures websites are optimized for mobile devices, providing a mobile friendly and seamless experience.

Consistent Branding: Ensuring brand elements remain cohesive across devices helps maintain a unified digital presence, enhancing recognition and trust.

SEO Expertise: Designing websites that rank high in search results by aligning with Google’s standards is crucial for improving visibility and attracting organic traffic through search engine optimization.

Excellent Project Management Skills: Top agencies employ tools and skills to ensure successful web design project management. Effective management ensures timely delivery and high-quality results.
Summary
In summary, responsive web design is essential for creating a seamless user experience in 2025. By following best practices such as starting with a mobile-first approach, embracing fluid grids, and optimizing typography, businesses can create responsive websites that engage and convert users.
Choosing the right responsive web design agency involves assessing needs, researching agencies, and prioritizing expertise over cost. Top agencies offer features like a mobile-first focus, consistent branding, and SEO expertise, ensuring your website performs beautifully and ranks competitively.
Frequently Asked Questions about Responsive Web Design
What is the importance of a mobile-first approach in responsive web design?
Adopting a mobile-first approach in responsive web design is crucial as it enhances user experience on mobile devices and improves search rankings due to Google’s mobile-first indexing. Prioritizing mobile optimization ensures your site remains effective across all screen sizes.
How do fluid grids enhance responsive web design?
Fluid grids enhance responsive web design by enabling layouts to adapt dynamically to different screen sizes, thus ensuring a consistent structure that improves usability and accessibility.
Why is scalable media important in responsive web design?
Scalable media is crucial in responsive web design because it allows images and videos to adjust proportionally, ensuring a polished appearance across all devices and enhancing user engagement.
What should I look for in a responsive web design agency?
When selecting a responsive web design agency, prioritize those with substantial experience, SEO integration, and proven project management skills. Additionally, reviewing their portfolios and client testimonials will help gauge their expertise and reliability.
How does responsive web design improve user experience?
Responsive web design significantly improves user experience by adapting seamlessly to various screen sizes, thereby reducing bounce rates and enhancing navigation. This adaptability creates a more enjoyable experience that keeps users engaged with the content.